When you start working on a new web design project, you can easily rely on trying to figure out the original solution, to create something unseen by then, with different effects on each side and elements that no one previously used.
And that's for every compliment!
In the sea of similarity, it is always desirable that your design is something different.
However, before your inspiration takes you, make sure you first place a solid foundation for your new website.
In other words, pay close attention to meeting the basic principles of quality web design.
And so do not lose sight of the fact that the website should meet the fundamental requirements to be considered successful.

Three basic principles of quality web design are:
- usability
- usefulness
- functionality
In order to do this, you need to create a website by always keeping in mind the users - their way of thinking and reviewing the site, their access to certain elements, their way of interacting with the content on the site.
To begin with, it is necessary to clearly define the target group of users, and then spend some time researching their habits on the Internet, the ways in which they make decisions, but also their needs or problems that your digital product - the site/application/service/e-store - He should have solved it.
Use the research results to create an idea of an ideal customer/customer, not to tell the user.
The next step is to create a site.
But not from the perspective of web designers, but from the angle of the ideal user.

1. USEFULNESS
If your digital product requires a detailed user guide, it means that it is too complex and should be simplified.
Everything needs to be clear and self-explanatory on the site. Already at first glance.
Do not forget - users should not think about every next step, but the steps need to be naturally and intuitively linked, and everything should be clearly marked. So the user has no need for additional questions and clarifications.
For example, if you have an online store and your customers see the item they want to buy on your site, it's logical to place the button to add products to the shopping cart so that it is clearly visible and not hidden somewhere at the bottom of the page.
Also, do not confuse site visitors by making some element look like a clickable button, and in fact, nothing happens when they click on it.
We recommend that you initially draw several different sketches of the site, and then only access the digital prototype design.
HOW YOUR SITE TO BE USEFUL
To create a site that is useful for every user, it should be a site that is accessible to everyone, at any time. Keep in mind, therefore, people with special needs and those who access the site in special situations (for example, those who do not want to interfere with colleagues by listening to the video webinar, so implement the subtitles with each video, or parents who carry a child in one hand while trying with the other hand, say, to book the road map, so make sure every next step is fast and easy enough).
A high-value site will be:
- Logical
- intuitive
- Simple
- understandable
Tip: In the prototype testing phase, ask a child of 10 years to try the site. Does it work? No question what does it serve? Is it going smoothly through all the steps you want? Great, you can consider your job successfully completed!

2. UTILITY
The utility principle is more than obvious when it comes to creating a quality website because if the websites created by the creators do not serve their purpose and are not useful to the one who accompanies the site, something is wrong here.
Therefore, do not lose sight of the purpose of the site.
The purpose of a site can be considered:
- the business goal of a company whose website (eg online sales of hand-made jewelry, books, clothes, sports equipment or anything else)
- attracting as many visitors as possible to the site and presenting the offer (for example, for the website of travel agencies, restaurants, hotels, etc.)
- presenting the latest online tools (for example, project management software, online collaboration with team members, development of mobile applications, prototype websites, etc.)
- inviting users to download a beta of specific software and participating in testing its performance (for example, open source programs developed by developers from around the world).
Once again, we are returning to the target group. In order to create an ideal solution that will solve a specific problem or need of your target group, you must always have a vision of the ideal member of that target group in front of you.
HOW TO DO IT
Optimize your web site for search engines. But not just for search engines.
Use various SEO techniques to optimize your website for users and try to answer three questions:
Is the content on the page appropriate to the user's intentions? In other words, will the users who search for the keyword you optimized find on that page exactly what they are looking for?
Will the excerpt in Google Search Customize users to click on your page? That is, is the title and meta description allotted to clearly indicate what the page is on?
Will the users on your site be able to complete what they wanted (to get the complete answer to the requested question, find the item they want to buy - and then buy it through your site, find out the recommendations for the city they are preparing to travel, order the desired service, etc.)? In other words, can they find the way to their ultimate goal from the page they came through?
Therefore, it's not just about designing a site by setting user experience into the center of the user-centered design, but users and their intentions when searching should be in focus when dealing with SEO imitation.
If you create a site that is truly useful and serves a purpose, this means your web design solution will come to the right customer, at the right time and in the right context.

3. FUNCTIONALITY
The basic rule regarding functionality is - the site should not be too complicated, or too confused.
In other words, if you notice that you are fading and begin to shell the navigation menu on dozens of different categories and subcategories, stop. And think again of your strategy.
When it comes to the hierarchy in the navigation structure of the site, we advise you to adhere more often to horizontal hierarchies than to vertical ones. But it is understood that it is not always possible and that it is sometimes necessary to extract more subcategories.
However, even when you create a complex web directory or e-store with 10,000 products, try not to categorize too much into depth, but adhere to the basic divisions.
What do you get?
Satisfied users.
Because many studies show that many will leave the site instantly when they realize that they need more than 3 or 4 steps from the home page to the desired page.
HOW TO CREATE FUNCTIONAL SITE
Here are some tips that will make your site functional.
- Know which site target group and develop a solution based on user needs
- Make several versions of the prototype
- Test, test, test
- Learn from your own mistakes
- Create better solutions until you reach the ideal one.
And something else, very important. Engage an information architect.
It does not necessarily have a position to be called, but let someone in your team be aware of creating a meaningful navigation structure, entering structural data, and forming a map of the site so that all information is easily accessible.
In addition, provide feedback for each activity performed on the site. It is important in any way to show that something is done. For example, a user clicked on a particular button or had successfully left the data.
Feedback can be in the form of text, sound, color change, visually pressed button, and the like. But do not forget, the information must be current - if too long awaiting feedback, users will simply give up and go further.
Therefore, if you develop, for example, unique software that solves a significant problem for users, take care of the details and make sure to provide a clear signal for each step users make. Otherwise, you will realize very quickly that it's time to go back to the design desk.
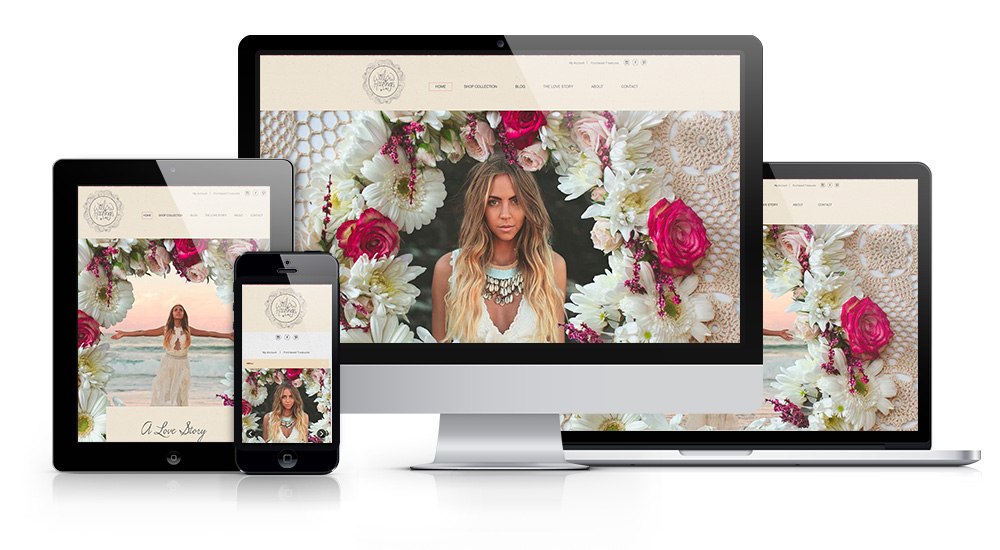
And one more detail. Do not forget to design a responsive site that will be automatically customizable to all mobile devices. This will provide a positive user experience for every user, regardless of the size of the screen from which he accesses the site.
TO SUM UP
When starting the site development process, it is most important that you design a meaningful website structure and place it on solid foundations, taking care of every detail and always keeping the image of an ideal user of the site, application or e-store you create.
Always, then, think of future customers, customers or customers. What challenges do you face? What questions do you ask? Where do they find answers and what is in these responses? What are they looking for and what are they expecting? How do they behave online? How to make decisions? How can you help them? Will your product or service solve a particular problem?
When you take care of the armatures and information architecture, you will see, your site will easily become usable, useful and functional - This will also fulfill the basic principles of effective design.
And then you can abandon creative ideas and begin to design the visual appearance of the site and some unprecedented solutions!




Share the News